One of the things that MapBox does not natively support is the concept of drop shadows or some sort of glow to your map elements. Luckily, with some trickery, we can fake that.
The trick here is to draw your polygons / areas twice, the first time you draw them as a line with a good solid thickness. When you draw the real area, then you can use a fill or extruded fill.

An example of a regular area as an extruded fill can be seen here. The lack of a shadow gives this element a floating feeling.

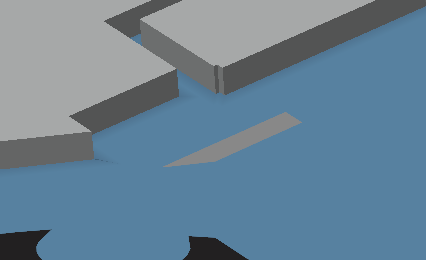
Compare that to this image, where the added shadow gives the grey area a more grounded feeling. As if it rock solid on the blue area.
The effect is subtle but can be felt. Especially when used in a larger map where it is important to easily distinguish between features.
There is however a caveat with this feature: where lines join you may see some artefacts. These artefacts can be caused because some lines overlap and thus the overlapping region becomes darker. Most of the time you can reduce these artefacts by playing with the line width, blur, opacity and line color.
Here is some example code that you can use to reproduce the effect when you use the MapBox GL JS library.
style: {
version: 8,
name: "My map",
sources: {
"my-source": { "type": "vector", "url": "mapbox://url-to-your-tileset" },
},
layers: [
// ...
{
"id": "object-shadow",
"source": "my-source",
"source-layer": "my-source-layer",
"type": "line",
"line-join": "bevel",
"line-cap": "round",
"paint": {
"line-color": "#000000",
"line-width": 20,
"line-blur": 20,
"line-opacity": .3
}
},
// ...
// here comes the real area but then as fill or extruded fill
// ...
]
}Although you could consider it a hack or ugly workaround, it gets the job done with only a limited amount of overhead. Have you heard of other #mapboxhacks or ways to make a drop shadow (or glow), drop a comment!